ABH, but in Semantic UI
In my software engineering class we were introduced to the beauty of Semantic UI.
As a mini project, we were expected to take a non-Semantic UI website, and remake a page from it using Semantic UI elements. The main focus of this project was to replicate our chosen website visually, not functionally.
I chose to remake Anastasia Beverly Hills’ (ABH for short) home page. As part of my remake, I chose to implement the site’s header and navigation bar, footer, and banner ads. Additionally, I used Semantic UI’s card element to mimic way the brand presented their most recent product releases.
At the time of this project, the ABH home page looked like this:


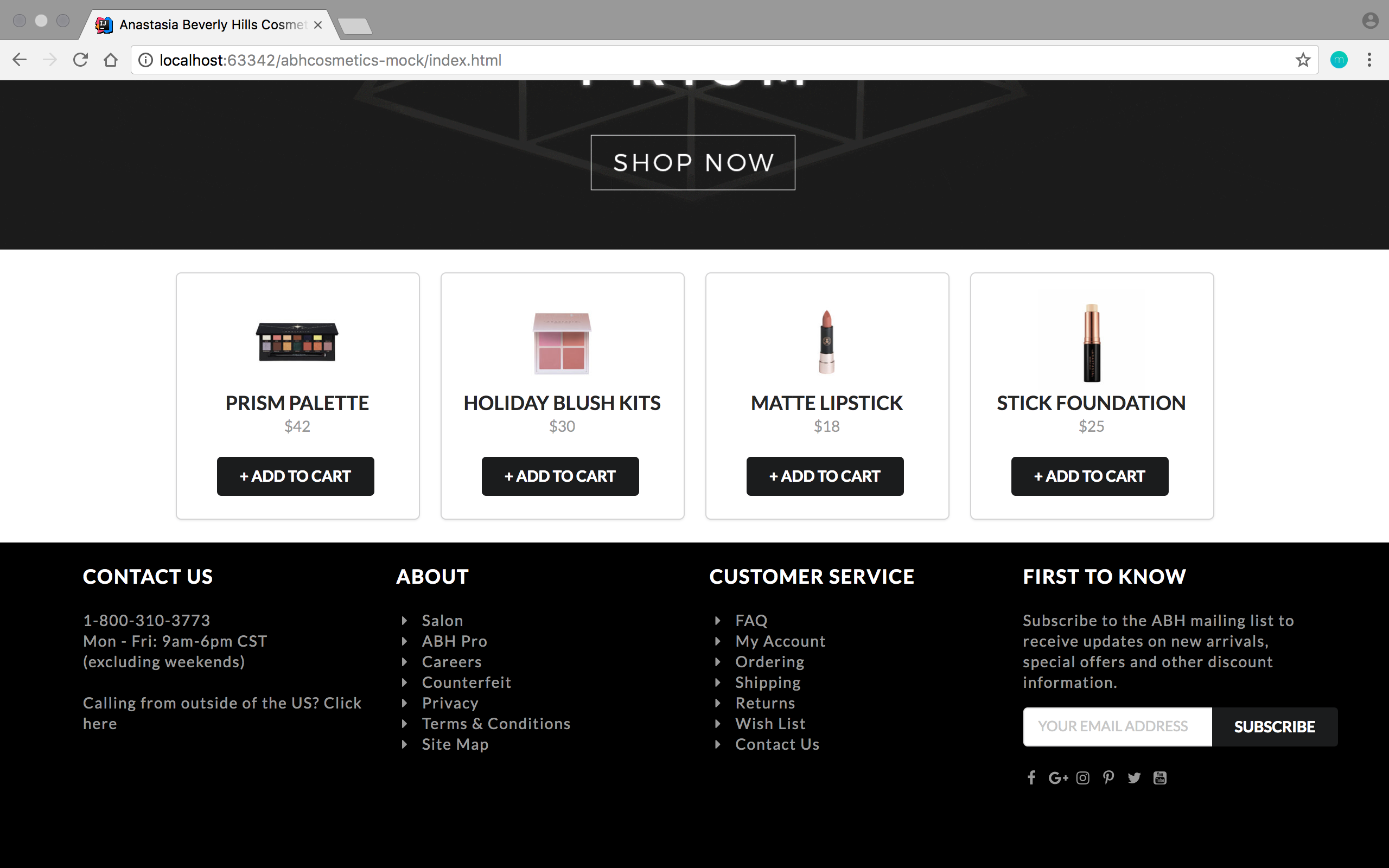
With Semantic UI, I was able to recreate it into this:


To see the code for this project, you can click here.